What product design really means for mobile app development
Elliott King
3 min read • 16 August 2019
Product Design and Design Thinking
Product design in the digital age is quite a challenge. You've assembled your product decision board and established your vision and purpose for your mobile app. Now it's time to get into the design. For us, modern product design is the application of design thinking to create the best possible experience for the end-user.
What's design thinking? We're glad you asked.
Design thinking is an iterative process in which we strive to understand the user, their objectives and their behaviour to redefine problems and challenges. It's central to product design and enables us to build creative solutions that might not have been readily available at first.
It means you need to observe and develop empathy with your target user if you’re going to build a connected experience.
Design thinking is underpinned by 5 key stages:
- Empathise – challenge your assumptions and observe users’ processes and needs
- Define – analyse your observations to define your core challenges
- Ideate – map out ideas that solve your core challenges
- Prototype – turn your solutions into high fidelity, clickable prototypes
- Test – validate your concepts with users
These stages span the entire process of creating outstanding products and experiences, starting by defining real people’s problems and thinking about possible solutions. This will lead us to the best design for your app.
We often use design sprints to help us bring this process to life (more about that later) but in short, we believe that there are three key drivers of outstanding mobile app design.
Three drivers of great mobile app design (with examples!):
User experience design
The way your product functions. It's about painting the big picture of why the user is engaging with your product. Great user experience design should strive to delight your users whilst ensuring they can complete their key objectives within the app.
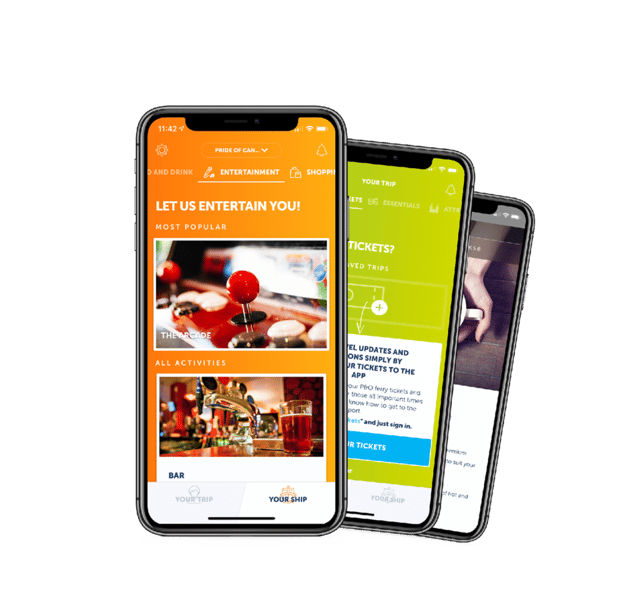
When designing the P&O Ferries mobile app, we knew the user would be using the app to plan their journey but also to plan their time onboard the ships.
So we had to make sure the app was designed to work well at sea where connectivity can be hit and miss. All content including ship maps and entertainment information is downloaded and cached on the device to ensure it’s always there, even when the internet is not.

Interaction design
Interaction design is about the way your product behaves and feels. Design how the user will interact with your product. Once interactivity (animations, transitions, state design etc) is understood you should incorporate prototyping and further user testing to encourage user-centricity and get to the best outcomes.
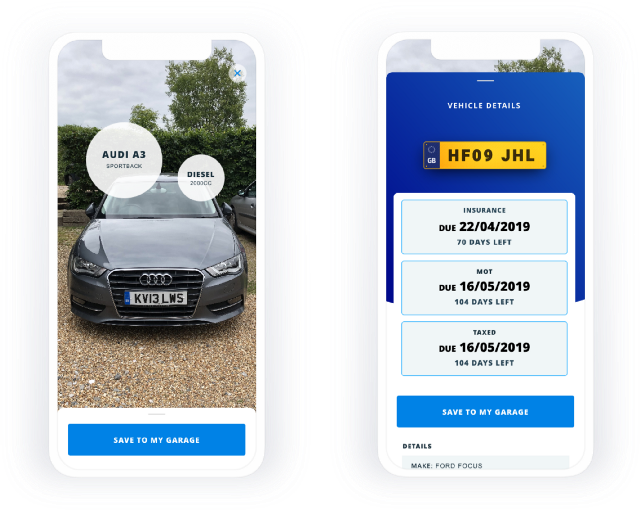
When designing the Quick Quote app for Confused.com, we were tasked with envisioning a real-time AR number plate scanner. This would allow customers to scan a vehicle's number plate using their mobile, getting an insurance quote in seconds, without the need to manually input reams of information.
By making this interaction simple, it means that a customer could scan multiple cars at a dealership to approximately calculate their insurance premiums and make an informed decision. We focused on UI best practices, allowing a user to simply activate their camera, take the picture and generate a quote.

Visual design
The way your product looks. This is where the interface of the product comes into its own, think: typography, images, buttons, headers. Great interface design harnesses the power of your brand and strives for a product to be as beautiful as it is useful. Consistency of shapes, buttons etc. Setting habit-forming behaviours within the app.
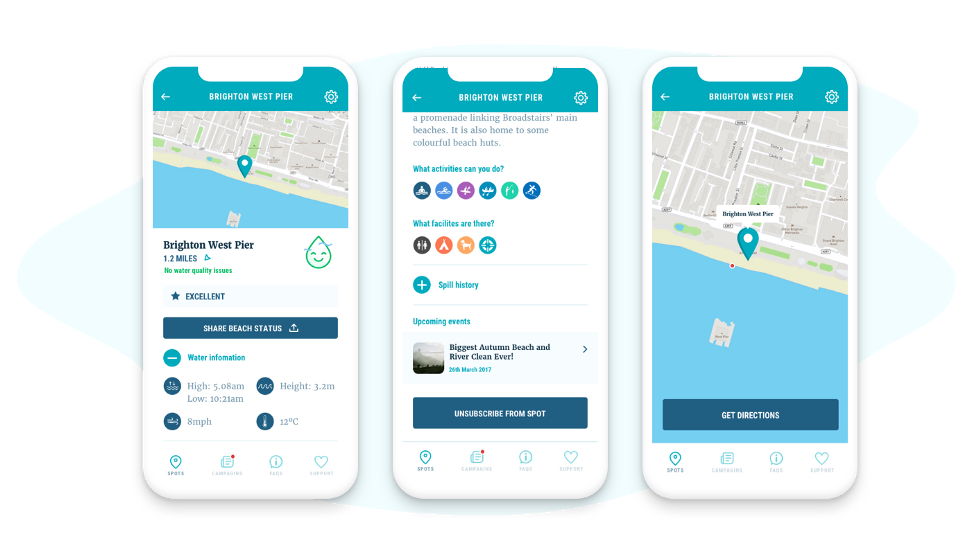
For the Safer Seas Service app we designed with environmental charity Surfers Against Sewage we focused on creating consistent and engaging designs, with consistent habit-forming behaviours from start to finish.
We developed a series of icons for each activity within the app. We gave each activity its own distinct icon and colour as users see shape and colour before anything else. This way users can start to quickly use this system to pick out the key activities that are relevant for them, helping improve the utility of the app overall.

Where do I begin?
Knowing where to start with your mobile app design is tricky. We’re big advocates of the Design Sprint, a collaborative and considered process that can take you from your product vision through to a validated prototype in 5 days.
Working collaboratively in a sprint, you can compress months of work into a single working week by instilling discipline into the decision-making process.
Instead of waiting to launch a minimum viable product (MVP) to market to understand if your product will be effective, you’ll get detailed user feedback from a high fidelity prototype.
We see it as a superpower: by using the sprint you can fast-forward into the future to see how your customers engage with your final product, before making significant commercial commitments.
To learn more about our approach to mobile app development, download our free eBook The CIO's Guide to Mobile Apps now.
Elliott King