One of the greatest innovations in the advent of digital technology is the concept of self-service.
Since the inception of self-service tech almost 20 years ago, organisations have been experimenting with ways to alleviate the pressures of meeting consumer expectations and facing off increasing competition whilst achieving strong financial performance. Fast forward to today and we’re in a different wheelhouse. Self-service technology is maturing and organisations in all industries are looking to leverage this tech wherever possible to service customers and exceed their expectations.
The UI of self-serve is now better understood and we’re now in a position to genuinely innovate and deliver better customer experiences with this technology. In this article, we’ll discuss our top 3 considerations when developing a self-service application and provide a number of examples to help you deliver customer service at all times.

Keep it simple and effective
Customers actively choose self-service methods because they want their tasks to be completed quickly, without having to call up a helpline or send countless emails to a customer support team. With that in mind, you should look to create a solution that’s simple and effective. If a customer cannot complete a task easier or solve a problem in a shorter time than they could by consulting customer service, they simply won’t use your product.
70% of customers expect a company’s website to include a self-service application.
With a simple user interface, the customer can learn how your product works quickly and use it efficiently to their benefit. Not only is the user’s experience with your product improved with each successful visit, but so is their trust in you.
Guide the customer
To prevent confusion when newcomers come to use your product it’s important to guide them through a sensible workflow. This can be done in a number of ways, from visually describing the next steps, to providing descriptive text or audio support.
When we ran a design sprint with Aareon, their two-year goal stated that they wanted to have transparency to customers and automation where possible within their self serve app. A particularly important area they wished to tackle was their workflow for reporting repairs that needed to be carried out on the tenant’s rental property.
The existing solution provided the tenant with over complicated forms to fill out, with no clear direction and no way to see a progression to completion. This caused an excessive number of customer support calls that Aareon wanted to cut down.
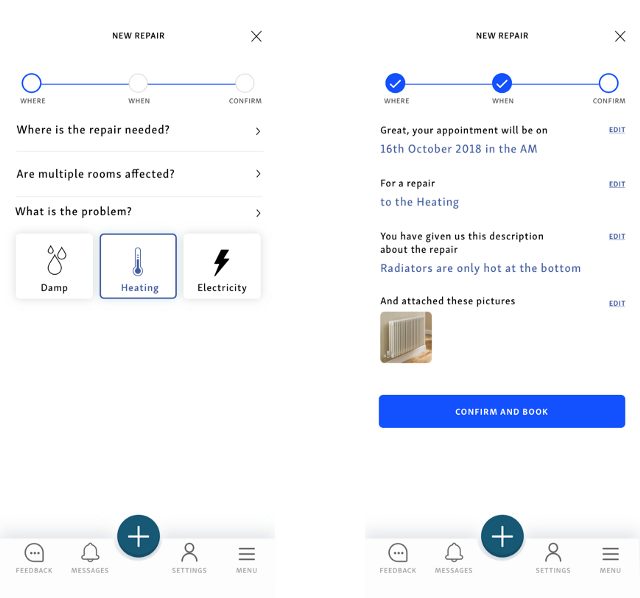
After running the design sprint with Aareon and their partners we collaboratively came up with a solution that visually stepped the customer through each section of the form with clear descriptions for each question. We also felt it important to visually show the user progression through the form via steppers, which meant that customers no longer felt lost when completing a repair form.
 The new request form workflow
The new request form workflow
Be forgiving
This behaviour is extremely important when creating a self-service solution. Mistakes happen, and it’s likely that when your customer comes to use your solution for the first time they may perform actions that don’t fit into your predicted workflow. If this happens it’s important to let the user know why, and what they can do to resolve this issue, or even better, allow the action to go through.
When Suffolk Libraries came to us for a design sprint, we found that their customer’s main pain point with the self-service kiosk was that it was not forgiving when it could be.
The typical journey for a user at the library was to approach the kiosk and scan a book to borrow immediately, expecting it to jump straight into the borrowing journey. The kiosk, however, was expecting to be presented with a library card instead and throws up an error.
What would be better, is the kiosk allowing a customer to scan both a book or library card at the start and intuitively figure out the expected journey from then on. This means that the customer’s journey isn’t disrupted right from the start.
Make it Personal
Your customer is important to you, and this should be reflected in your design. Personalisation is a core part of providing a great experience for your customers, who are more likely to continue engaging with your brand if the product is tailored to them.
74% of customers feel frustrated when website content is not personalised.
To truly capture personalisation, your app needs to be dynamic. It needs to learn and adapt to your user based on their characteristics or behaviour. Personalisation in product design is providing an experience that is bespoke to your user, so as to provide them with relevant, targeted content to keep them coming back.
Utilise modern technology
With the likes of Augmented and Virtual Reality becoming more mainstream in the world of software development and design there are lots of opportunities for you to innovate unique and intuitive solutions to create an immersive and personalised experience for all users. These solutions should be of value to users, and provide a seamless experience.
32% of consumers use augmented reality, and 73% of mobile AR users reported either high or very high satisfaction with mobile AR experiences.
Don't over complicate things
For a product containing modern technology to be considered valuable to a user, it must not make the task at hand any more complicated than a solution which is currently available. This may seem like an obvious point, but can easily be overlooked.
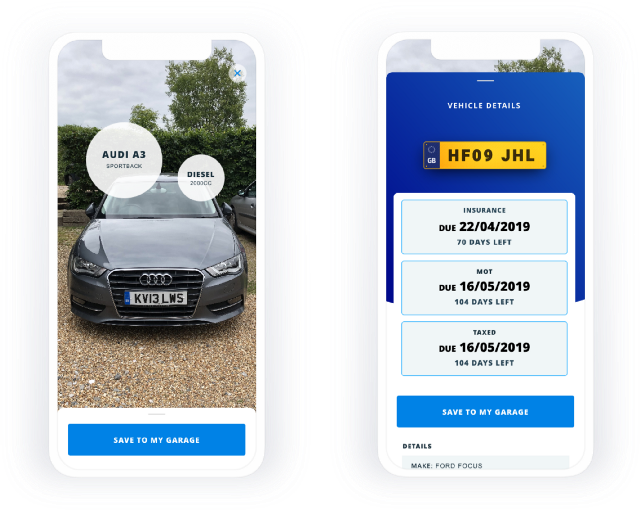
Try to follow existing UI standards so as not to throw the user off guard and make sure to prototype your solution in its early stages. Your prototype can then go through thorough user testing to ensure it’s the right solution to your user’s problems. With that being said, we’ve recently teamed up with Confused.com to repurpose their Quick Quote app. The app provides customers with a rapid way to generate fast insurance quotes straight from their smartphone, without the need for a typical browser.
In the roadmap for the app’s future development, we’ve helped devise a real-time AR number plate scanner. This would allow customers to scan a vehicle’s number plate on the fly and have an insurance quote generated for them in seconds, without the need to manually input any information. This innovation means that a customer could scan multiple cars at a car dealership to estimate a proposed insurance premium, and narrow down their choice in only a few short minutes.

All of these considerations aim to help you in building your next self-serve product, and the examples provided come from real customers and products that we’ve helped by running design sprints to elevate existing and new solutions.
If you’re keen to learn more about how we could help you unlock the power of design thinking to supercharge your product design, you can find more information about our own innovation spring workshops here.